Discover the power of Figma, a design tool for creating web and mobile interfaces. This comprehensive guide will walk you through the basics of Figma and how to harness its full potential.
The world of design tools is vast, and one name has been gaining rapid popularity among UX/UI designers worldwide: Figma. But what exactly is Figma, and how can you use it to enhance your design projects? In this article, we’ll delve into the world of Figma in a conversational and easy-to-understand manner, free from jargon and complexity. By the end, you’ll have a solid grasp of “What is Figma, How to Use Figma,” and be ready to explore this powerful design tool.
What is Figma?
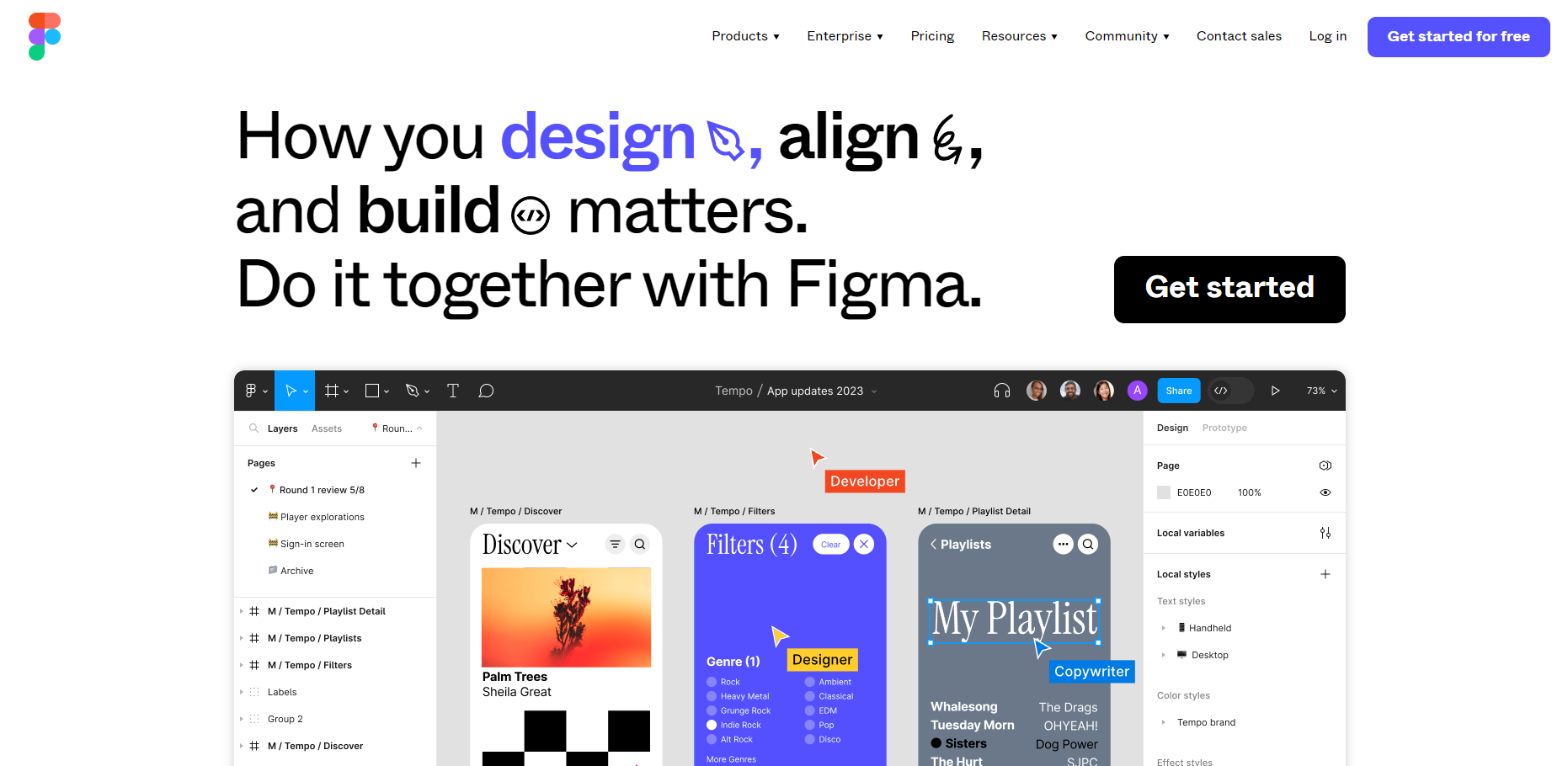
Figma is a revolutionary design tool transforming designers’ web and mobile app interface collaboration. It’s an all-in-one platform that lets designers create, share, and work on designs in real time. Whether you’re a designer, developer, or project manager, Figma helps you create better designs faster. It’s cloud-based, ideal for remote teams, and its intuitive interface welcomes newcomers.

How to Download Figma
Downloading Figma is a breeze. Here’s a step-by-step guide:
- Visit the official Figma website at figma.com.
- Click on the “Sign Up” button in the top right corner of the homepage.
- Create your account by entering your email, username, and password.
- You’ll land on the Figma dashboard. To download, click “New File” or select an existing project.
- Hit the “Download” button at the top right, and choose your operating system (Mac or Windows).
- Follow the prompts to complete the installation.
- Open Figma, login, and start designing and collaborating!

How to Use Figma
Using Figma is as easy as 1-2-3:
- Sign up for a Figma account: Visit the website, enter your email and a password, or sign up with Google or Apple.
- Create a new project: Click “New File” to begin. You can choose a blank canvas or a template to kickstart your project.
- Familiarize yourself with the interface: Spend a few moments exploring the tools, menus, and options. You can also check out Figma’s documentation and video tutorials.
- Start designing: Use Figma’s tools to create your designs, adding shapes, text, images, and more. Organize your elements using layers, frames, and groups.
- Collaborate with others: Invite team members or clients to collaborate. Share your designs and gather feedback.
- Export your designs: When complete, export them in various formats, such as PNG, JPG, SVG, or PDF.
- Keep learning and improving: Practice and experiment with different design elements and styles.
Figma UI Design
Figma UI design is creating web and mobile app interfaces using Figma. It offers pre-built UI components like buttons and icons to speed up the design process. Figma also provides vector editing tools, layout grids, and responsive design features for modern and flexible UI designs.

Figma Resources
Figma resources are a designer’s treasure trove:
- UI Kits: Collections of interface elements for a cohesive and visually appealing design.
- Templates: Customizable designs for landing pages, dashboards, and mobile app screens.
- Plugins: Add-ons to enhance Figma’s functionality, automate tasks, or integrate with other design tools.
These resources save time and boost efficiency, allowing designers to focus on creativity rather than technical details.
Sketch vs. Figma
Sketch and Figma are robust design tools, but Figma shines with its web-based platform, collaboration features, and advanced prototyping capabilities. Sketch remains a solid choice for individual designers who prefer one-time payments and need fewer collaboration features.
Conclusion: How to Use Figma
Figma mastery may significantly boost your design efficiency and productivity. This comprehensive course has provided critical insights and methods to help you become a Figma expert. Knowing the key aspects, such as structures, layers, and elements, allows you to arrange and structure your ideas swiftly.
Furthermore, utilizing Figma’s collaboration capabilities enables smooth coordination and efficient interaction among developers, designers, and clients. Features like comments, version history, and real-time editing guarantee that collaboration flows seamlessly throughout the design process. The training course we covered will equip you with the material and practical knowledge you need to use the Figma tool like an expert.
Using plugins and connections expands Figma’s capabilities, allowing you to customize your workflow and automate repetitive tasks. Exploring the massive Figma community, including designing structures, UI kits, and models, inspires and accelerates your creative process. For novices, learning how to utilize Figma is essential.

FAQs: Your Figma Questions Answered
Q1: Is Figma suitable for beginners?
Absolutely! Figma’s user-friendly interface makes it accessible for beginners, and ample learning resources are available.
Q2: Can I collaborate with others using Figma?
Yes, Figma is designed for collaboration. You can invite team members and clients to work on projects in real time.
Q3: Are there any free resources available for Figma?
Many free Figma resources, such as UI kits and templates, are available to enhance your designs.
Q4: What’s the difference between Figma and Sketch?
Figma offers web-based collaboration and advanced prototyping, while Sketch is great for individual designers who prefer one-time payments.
Q5: How can Figma improve my design workflow?
Figma streamlines collaboration offers plugins for automation, and provides access to a wealth of pre-built resources, all contributing to an efficient design workflow.
Figma is a design tool that empowers designers to create, collaborate, and innovate. With the information and tips in this article, you’re now equipped to embark on your Figma journey, unleashing your creativity and boosting your design efficiency.









Discussion about this post